As part of the Winter ‘22 release, Salesforce has made Generally Available (GA) a feature called Dynamic Interactions (DI). What surprised me is that the part was previously only in Pilot and has been released not as a Beta (with features still pending) but fully supported, albeit with additional features to come on the roadmap.
As this feature is now GA, your Devs, and Admins will likely leverage this functionality rapidly, like many already have for Dynamic Forms and Actions. If you’re a QA expert, you should expect to provide test coverage for Dynamic Interactions, which, luckily for you, are more accessible to test than traditional ways of delivering the same functionality with code. I’m getting ahead of myself, so let’s first recap what Dynamic Interactions are and what you can (currently) do with them.
What are Dynamic Interactions?

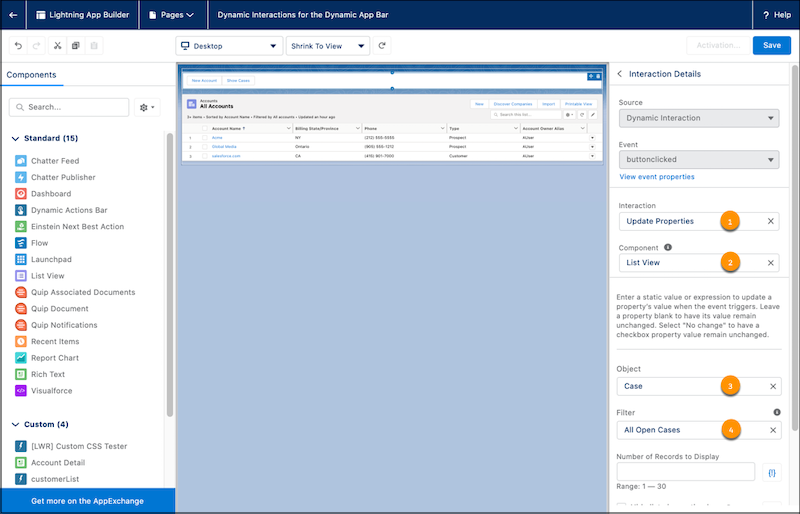
Figure 1 – Lightning App Builder, adding an interaction: 1 Select the type of interaction to execute; 2 Choose a target component on the same page to receive an interaction; 3 Customise the attributes of the component to set when the interaction fires, in this example an object to render; 4 a list view name to use to filter the records. The same component is reusable for different objects, which is a popular LWC solution – DI makes it possible to dynamically change which object/list view is shown based on the choices made elsewhere on the page without creating and hiding/showing multiple component versions. The page loads much faster.
Like other dynamic features, Dynamic Interactions lets you implement functionality or business logic conditional based on rules you set and which you control the behavior declaratively through the Lightning App Builder.
Dynamic Forms and Actions are typically based on the value of one or more related fields and user permissions. Dynamic features let you master a Lightning page (aka Flexipage) that can behave differently based on the specific data or user. This saves on using multiple page layouts, record types, and business processes when all you want to handle are some edge cases to your everyday behavior.
Dynamic Interactions in Winter ‘22 are ways to publish an event (through simple code – at the moment) and configure the interactions you wish to occur to one or more components on a page. Previously, a developer was needed to deliver all such behavior and every detail required to be a custom lightning component, ergo potential technical debt, extra development, extra testing, additional maintenance risk, and a higher total cost of ownership for using Salesforce.
To configure Dynamic Interactions, an Admin user creates a new Lightning Page and edits an existing page using the App Page Builder or the Edit Page link.
In Winter ‘22, you’ll need developers to make minor changes to their lightning web components to declare any events they want to publish. Still, they don’t need to amend any features you want to react to the changes, including standard out-of-the-box components, 3rd party components, or ISV-provided components. Wow!
If that sounds exciting, add that you can use DI to update attributes to any lightning component, whether Aura or LWC-based, 3rd party or homegrown. With Winter ‘22, this is limited to string/boolean attributes of a component, but Salesforce makes it very easy to see which attributes can be mapped in an interaction.

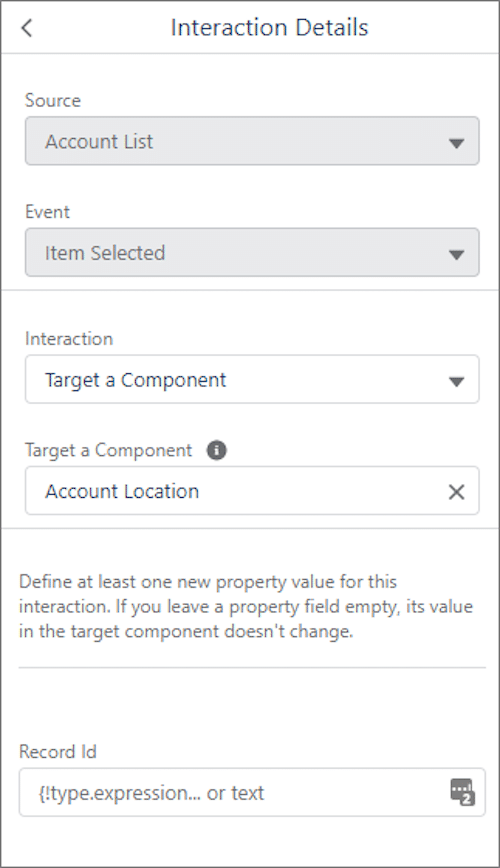
Figure 2 – On this interaction, we see a Record ID can be specified, and a literal text or expression can be passed, including any attributes of the interaction event.
To connect these components, the Admin needs to click on the source or publishing component, and they will observe a new tab for Interactions after the component’s properties. Within this tab, they can create one or more interactions to target other components on the page. For Winter ‘22, the component attributes are limited to text fields, but it’s reasonable to expect different data types to be supported soon.
Note: If you were part of the Summer ‘21 Pilot, you must amend your source components before they work with Winter ‘22. For myself, this required edits to my DI event schemas to remove the “label” keyword and increase the API version to 53. I was able to redeploy my source component, edit the lightning pages where the component was used, re-add my interactions, and re-run my Provar tests to verify the changes worked as before. Not surprisingly, I found DI to be even more reliable than the Pilot and was able to reduce retry counts and wait times in my tests. I hit issues with some 3rd party components, but those are bugs (in my opinion) exposed by my use.
Potential Use Cases
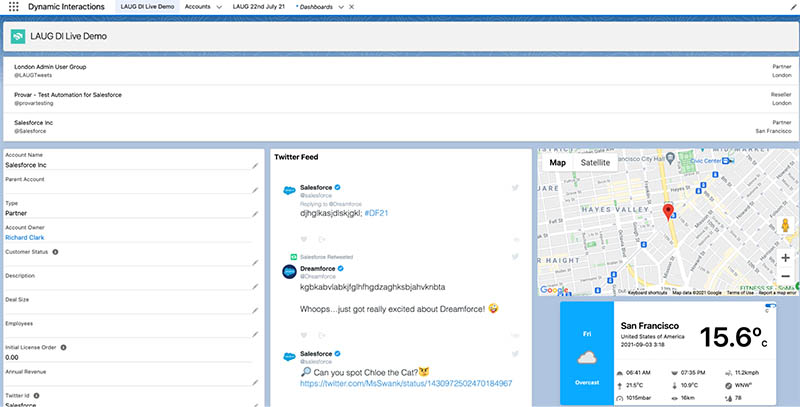
Below is an example of a page using DI that I recently demonstrated at the London Admin User Group:

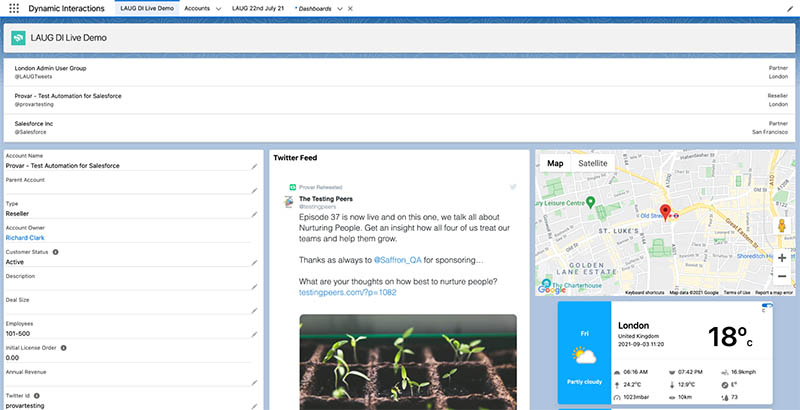
Figure 3 – A running flexipage using Dynamic Interactions to update multiple components from a single source component list view. This includes 3rd party components from the AppExchange.
Hovering on a record on the lightning list view in the top section sends interactions to update a custom record detail lightning web component, a third-party Twitter feed component, and an Aura weather component both from the AppExchange once you add a source component that publishes events you only need to add interactions to map the event to other components and specify which attributes that you want to override when the event happens.

Figure 4 – Selecting a different record in the top component changes the content in each of the other components with no code required and no page refresh. You can specify when the event fires. I experimented with both row selections using clicks and hovers; both worked smoothly.
I was fortunate enough to be involved in the DI Pilot program, and there are some fascinating things you could do, including:
- Developers can trigger DI events based on back-end changes occurring elsewhere in your infrastructure, which update UI components in real-time.
- Admins can create Dynamic Actions Bars*, which change which object’s data is displayed in a list view when activated by a user. For example, show a list of Cases where you previously had a list of accounts.
- Users can avoid navigating multiple tabs to view data and see different details in a related record component depending on the data of the parent record they’re interacting with. Creating components that take an Object API name as an attribute and a Field Set name are great ways to increase component reuse.
- As part of the pilot program, I used DI to update free AppExchange components to show Twitter feeds for a Contact or Account, the weather in a customer’s location, their location on a map, and their full detail record. I could also have used it to update a visual component showing an account balance or payment history-related list from SAP, for example.
- I suspect another popular solution will be to include the filtering of lists based on selected records or actions. Imagine clicking an Overdue button and instantly seeing all the related lists on the page update only to show the applicable items! Likewise, filtering data by a corresponding date (e.g., This Month).
These changes happen at the component and not at the page level. That means that there’s no need to issue page navigation before asserting the difference has been completed. You might need a minimal wait (less than 0.1 seconds) or let Provar handle the retry for you and reduce the retry time and attempts (3 strikes is plenty, in my opinion).
* Note: Dynamic Actions Bar is a pilot feature in Winter ‘22 and is only available on custom App Pages (not for record or Home pages). You must contact your Salesforce Account Manager to request access to join any Pilot program. Using Pilot features in Production is not recommended, as they are not guaranteed to become part of the platform in the future.
Why Should QA Teams Care About Dynamic Interactions?
I’ve put some pretty one-sided pros and cons here:
- You’ll have more scenarios to test (groan!) to achieve coverage for the customizations, and your Salesforce teams will be able to deliver even faster.
- Using event-based integration makes components loosely coupled. This means if a developer makes a change to a source component that issues an event, they may have little idea of the potential consequences and are unlikely to be checking for impact in their unit tests (sigh!). QA to the rescue once more!
- If you had such functionality previously, you probably had multiple components, one per object plus one for every different type of component (list, related record, graphical display). Your team can now reduce that to fewer components of each type, which means you’ll have fewer components that need test coverage (woohoo!)
- With the above optimizations, I’d argue you don’t have to test every scenario on every object entity. Again, this could mean you have fewer scenarios to execute (wahay!)
- Because DI is dynamic, you can reuse the same test using Provar’s data-driven support to automatically test multiple scenarios and objects by adding data rows to your parameter value source file. Provar provides LWC locators that can bind to a component’s metadata attributes, not the field’s label, ID, or page DOM tree (boom!)
- If there is a bug in the component, you have a greater chance of finding it if it is reused than if you’re testing multiple features (yay!). Your developers and admins must only fix the bug once (double yay!).
Conclusion
I find all the Dynamic features from Salesforce hugely empowering for admins and exciting for stakeholders. User experience can become more synonymous with Tableau so that users expect stuff to happen when they hover and click without needing special training on every page in your app. More importantly, the rapid development of features can be delivered into production in hours and days instead of weeks and months.
Quality Assurance should never be overlooked, and using Provar, which makes it as easy to create and run tests as using Salesforce, reduces testing costs and speeds up delivery cycles without compromising quality or skipping on governance.
Further Information
Details about building Dynamic Interactions can be found in the Salesforce Winter ‘22 Release Notes here and here.
I’d also recommend this recent Salesforce Blog post about it here. Note that features change over time, and you should always consult the latest Help pages for up-to-date feature information from Salesforce.
Details of the combination of Dynamic Actions Bar (Pilot) and Dynamic Interactions can be found here to whet your appetite for the future.
Credits
Images courtesy of salesforce.com Winter ‘22 release notes, Provar Limited, and publicly available content.